Selector/Inhaltsweiche
Selector/Inhaltsweiche
Der «Selector» ist immer unter dem Inhaltsbereich zu platzieren da die vom User angewählten Inhalte unterhalb dieser Weiche angezeigt werden. Es sollten keine anderen Objekte unterhalb des «Selectors» angelegt werden, da sich diese ebenfalls nach unten verschieben und somit evtl. ihr zuvor konzipierter Inhalt nicht mehr so strukturiert dargestellt wird, wie Sie es möchten. Ein Beispiel zum «Selector» wird Ihnen gerade angezeigt.
Es bietet sich an, die Inhalte für den «Selector» zuerst zu erstellen. Dazu legen Sie einen «Ordner» (Typ: Resource) mit der jeweiligen Anzahl an «Dokumenten» (Typ: Resource) an und fügen dort die Inhalte ein. Danach folgen Sie den hier angegebenen Schritten:
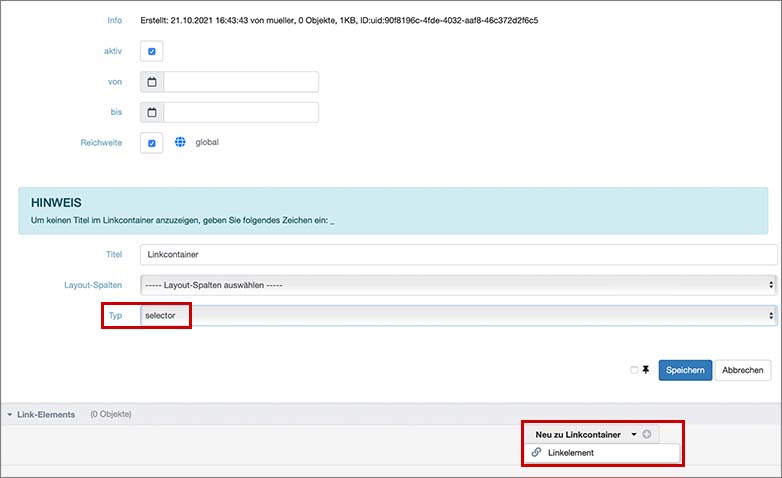
Wählen Sie im Dropdown-Menü den Befehl «Linkcontainer».
Es öffnet sich ein Popup-Fenster. Nachdem Sie unter Typ «Selector» angewählt haben, setzen Sie einen Titel ein und klicken «Einfügen».
Das Fenster wird nach dem «Einfügen» neu geladen. Nun können Sie die zuvor erstellten Seiten als einzelne Links einfügen. Jeder Link wird hier als «Linkelement» bezeichnet. Steuern Sie dazu unten links auf der Seite im Dropdown-Menü den Befehl «Linkelement» an.

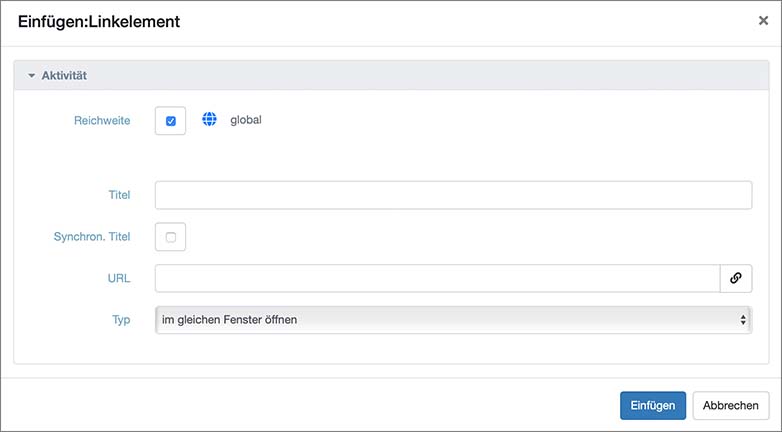
Hier wählen Sie durch Klick auf das Kettensymbol Ihre zuvor erstellen Seiten aus. Da es sich um eine Seite im ZMS handelt, wird der Titel automatisch generiert. Sie können natürlich auch einen anderen Titel wählen. Klicken Sie dann auf «Einfügen».

Wenn Sie danach weitere «Linkelemente» auswählen und einfügen möchten, wählen Sie diesen Befehl jeweils in dem Drop-Down-Menü desjenigen Objekts, unter dem das neue «Linkelement» erscheinen soll.
Wenn Sie alle gewünschten Inhalte hochgeladen haben, klicken Sie auf «Speichern».
