Teaser-Container 2022
Mit dem Teaser-Container 2022 steht ein attraktives Objekt sowohl im Portal als auch auf Instituts-, Fakultäts- und Microsite Ebene zur Verfügung, um News und Veranstaltungen sichtbar zu machen.
Anwendung
Mit dem Objekt können News und Veranstaltungen sichtbar gemacht werden. Möglich ist der auf Startseiten von Instituten, Fakultäten oder Microsites, sowie auf Seiten im Portal, die konzeptionell für News vorgesehen sind.
Vorraussetzung
Damit der Teaser-Container 2022 auf Instituts- und Fakulätsseiten sichtbar wird, muss eine Designumstellung vorgenommen werden. Diese kann ausschliesslich das CMS-Team ausführen. Nehmen Sie dazu bitte Kontakt auf mit webmaster@unibe.ch. Teaser-Container und alte Newsobjekte können nicht gleichzeitig genutzt werden. Denn nach der Designumstellung werden die alten Newscontainer auf der gesamten Publikation nicht mehr angezeigt.
Typen
Es gibt auf Instituts-, Fakultäts- und Microsite-Ebene zwei verschiedene Typen Teaser-Container. Beide können Sie unten beispielhaft sehen. Der Typ «Zweispaltig» erzeugt einen Container mit einer grösseren und bis zu drei kleineren Teaserboxen, sowie fixen Links, die neben- und übereinander angezeigt werden.
Mit dem Typ «Slider» können bis zu sieben Teaser nebeneinander angezeigt werden, die Newsboxen sind mit einem Scrollbalken, bzw. mobil mit Swipen zugänglich.
Kombination
Sie können mehrere Teaser-Container untereinander setzen und auch verschiedene Typen miteinander kombinieren. Bitte beachten Sie aber, dass Sie die Seite nicht mit News überfrachten. Es ist nicht möglich, «alte» Newscontainer und «neue» Teasercontainer auf einer Seite anzuzeigen.

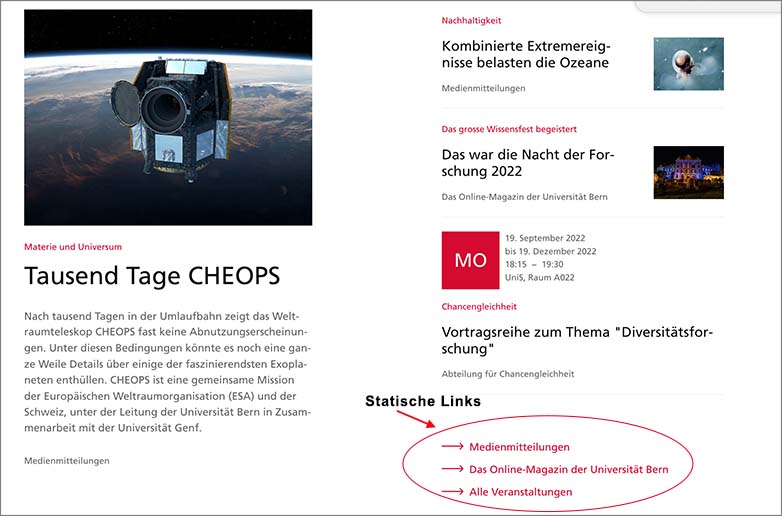
Der zweispaltige Container zeigt die News und Events in einer kompakten Darstellung unter- und nebeneinander

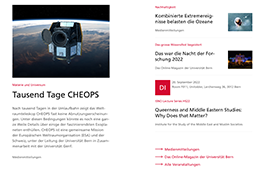
Der Typ Slider zeigt bis zu sieben Teaser gleichberechtigt nebeneinander an. Zugänglich sind die Teaser über einen Scrollbalken am unteren Rand und über Navigationspfeile.

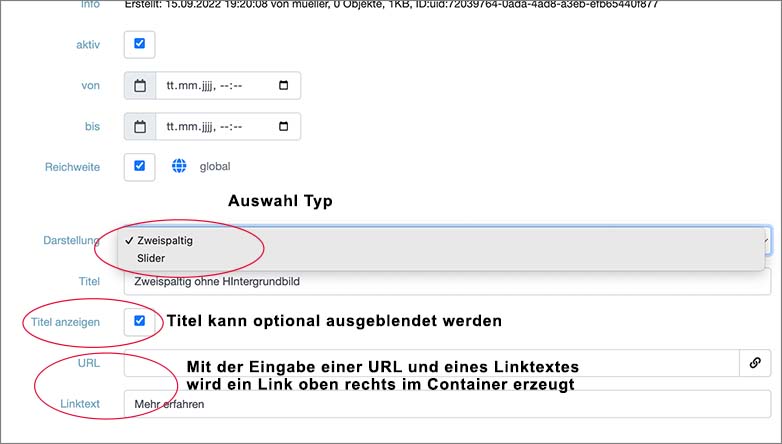
Neben der Typenauswahl haben Sie verschiedene andere Optionen zur Auswahl:
- Der Titel ist ein Pflichtfeld, Sie können ihn aber optional ausblenden.
- Sie können einen Link setzen, der oben rechts im Container sichtbar wird. Dieser Link sollte auf eine Übersichtsseite News zeigen. Mit dem Feld «Linktext» können Sie die Linkbezeichnung definieren.
Inhalte Teasercontainer
Bevor Sie Inhalte in den Teasercontainer einfügen können, müssen Sie ihn anlegen und speichern.
Statische Links
Statische Links werden nur im Container vom Typ Zweispaltig angezeigt. Maximal drei statische Links können ergänzt werden. Sie werden unter den kleinen Teasern rechts angezeigt. Die Option zum Hinzufügen von statischen Links steht nur auf Startseiten Fakutläten, Institute und Microsites zur Verfügung.

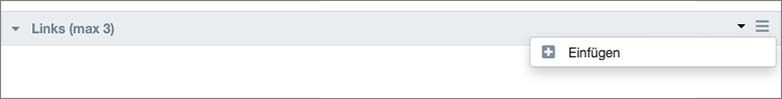
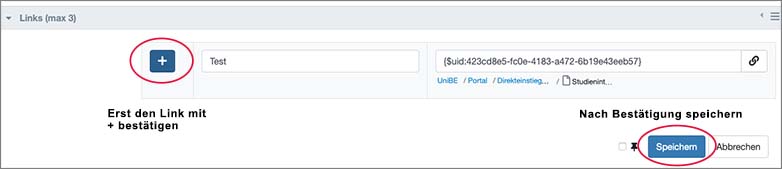
Um die Links einzufügen, klicken Sie auf die drei Striche neben der Bezeichnung Links und wählen Sie «Einfügen».

Wählen Sie nachfolgend die Linkbezeichnung und den Link entweder über den Baum oder als externen Link.
Bevor Sie den Link speichern oder weitere Links hinzufügen können, müssen Sie den Link mit dem Plusbutton bestätigen.

Statische Links im Teasercontainer
- In jeder Sprache können unterschiedliche Links ergänzt werden. Auch wenn der Container sich global verhält, sind die Links lokal.
- Links, die mit dem Baum gesetzt werden, öffnen automatisch im gleichen Fenster, andere Links in einem neuen.
- Achten Sie bitte auf die Darstellung auf verschiedenen Bildschirmen.
Teaser
Mit Teasern werden News oder Veranstaltungen in den Teasercontainer eingefügt. Angezeigt werden maximal vier Objekte. Ob ein Teaserelement in der Version Zweispaltig gross oder klein angezeigt wird, ist abhängig von der Position des Teaserobjekts. Der erste Teaser wird links gross angezeigt, alle weiteren rechts klein. In der Umsetzung Slider werden alle Teaser gleich gross angezeigt. Wenn Sie eine Teaserelement hinzugefügt haben, wählen Sie bitte aus, ob es sich um eine News oder einen Event handelt.

News
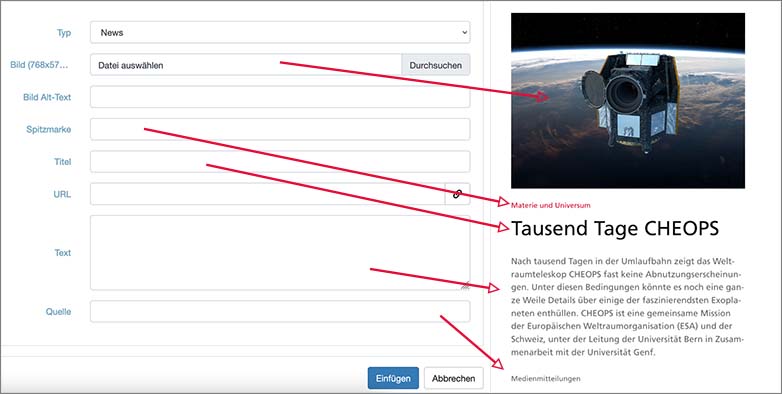
Der Teaser vom Typ News besteht aus Bild (optional), Spitzmarke (optional), Titel, Text (Optional), Link und Quelle. Die Zuordnung der Felder zur Darstellung zeigt untenstehende Abbildung. Bitte beachten Sie folgende Vorgaben:
- Das Bild muss die Masse 768 x 576 px haben
- Die Spitzmarke darf nicht mehr als 60 Zeichen umfassen, empfohlen wird eine thematische Zuordnung (z.B. Nachhaltigkeit)
- Der Titel darf nicht mehr als 60 Zeichen lang sein.
- Der Text soll maximal 245 Zeichen umfassen und wird nur bei der ersten News angezeigt
- Die Quelle sollte die Herkunft der News beschreiben
Bei kleinen News wird kein Text angezeigt.

Event
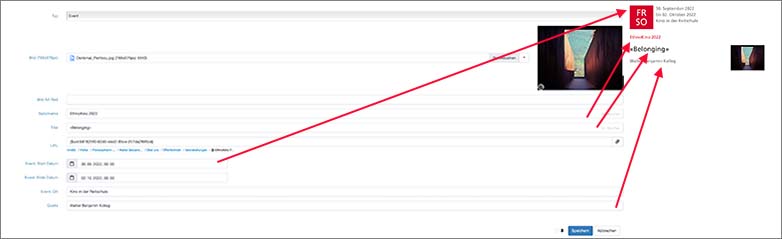
Der Teaser vom Typ News besteht aus Bild (optional), Titel, Datum, Link und Quelle. Die Zuordnung der Felder zur Darstellung zeigt untenstehende Abbildung. Bitte beachten Sie folgende Vorgaben:
- Das Bild muss die Masse 768 x 576 px haben, die Abbildung ist nicht obligatorisch.
- Der Titel darf nicht mehr als 60 Zeichen lang sein.
- Die Quelle sollte die Herkunft des Events beschreiben.
Events ohne Angabe einer Uhrzeit
Das Datum können Sie mit oder ohne Uhrzeit angeben. Wenn die Uhrzeit auf 00:00 gesetzt wird, wird keine Uhrzeit angezeigt. Wenn Sie das gleiche Anfangs- und Enddatum angeben, wird nur ein Tag angezeigt.

Events in Teasercontainern
Konzeptionell sind Events nur in Teasercontainern, nicht in Slidern vorgesehen.
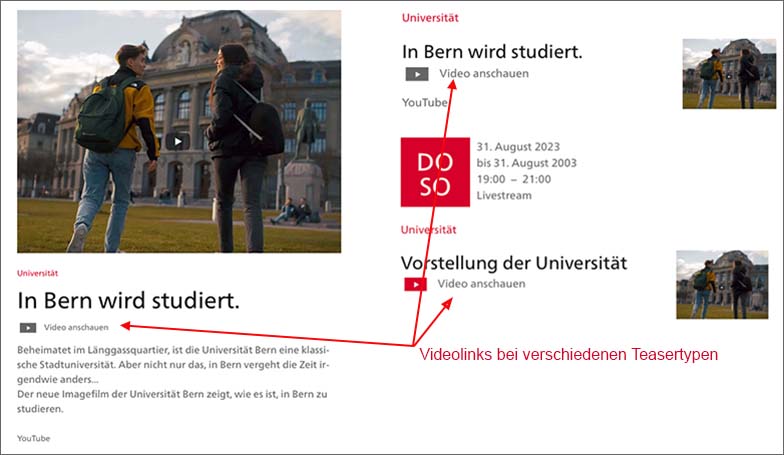
Bewegtbild
Sie können in Teasern Videos verlinken. Es erscheint dann ein zusätzlicher Link «Zum Video» bzw. «Watch video» bzw. «Regarder la vidéo». Dieser Link wird automatisch dann eingeblendet, wenn die ZielURL youtube enthält oder das Ziel ein MP4 Video ist, also die Endung .mp4 besitzt.
Beispiele für ZielURLs, die einen Videolink erzeugen:
- https://www.youtube.com/watch?v=tbT4Uf3TR4I
- https://www.unibe.ch/unibe/portal/content/e1180/e979385/e1001785/e1057286/ZUW_V03_mitLogo_ohneCredits_ger.mp4
Es ist nicht möglich, MP4 Videos als Vorschaubild zu nutzen. Ein bewegtes Vorschaubild kann nur als GIF eingefügt werden.

Teaserinhalte referenzieren
Sie haben die Möglichkeit, in Ihren Teasercontainer Teaserinhalte zu integrieren, die auf anderen Seiten publiziert sind.
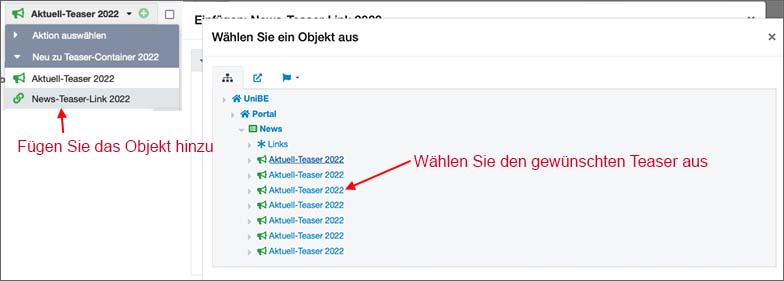
Wählen Sie dazu den Befehl Neu zu Teaser-Container 2022/News-Teaser-Link 2022. Es erscheint ein Fenster, wie Sie es von Linkobjekten kennen. Im Baum wählen Sie nun einen Teaser z.B. von unibe.ch, den Sie in Ihrem Container anzeigen lassen möchten.

Die ausgewählten Elemente werden dann so in Ihrem Container angezeigt, wie auf der Ursprungsseite. Bitte beachten Sie, dass die Inhalte nur so lange angezeigt werden, wie sie auf der Ursprungsseite verfügbar sind.
Publikation auf neues Layout umschalten
Um die Teaser-Container sichtbar zu machen, muss die Publikation vom CMS-Team auf das neue Layout umgeschaltet werden. Vor der Umschaltung sind die neuen Inhalte auch in der Vorschau nicht sichtbar.
Nach Umschaltung sind die «alten» Newscontainer auf der Startseite der Publikation nicht mehr sichtbar.
