iFrame
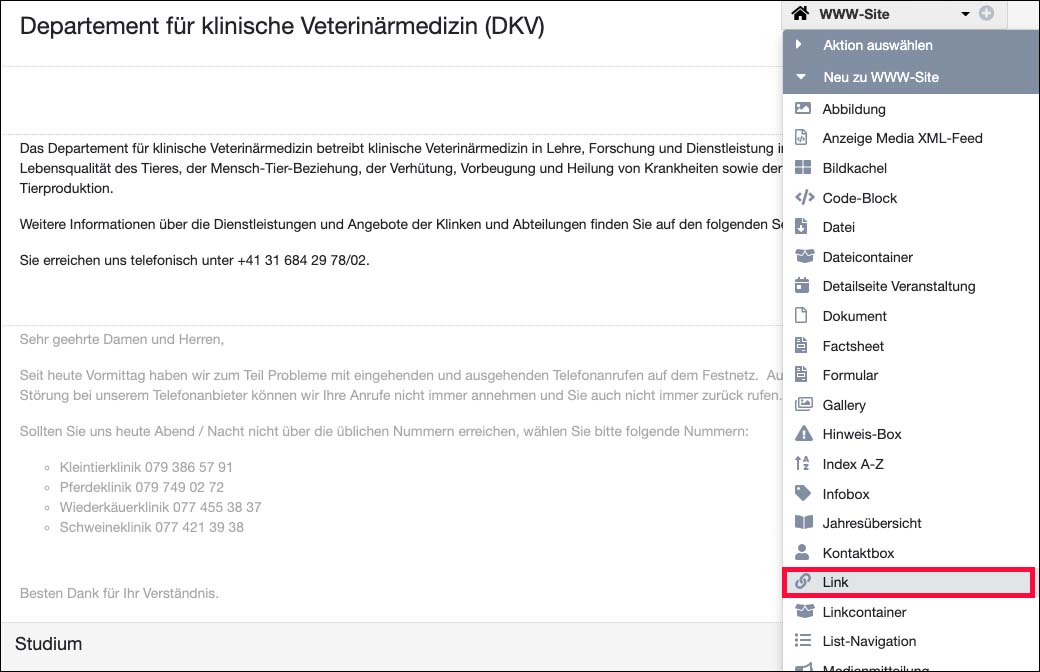
iFrames werden über einen Link in die Seite eingebunden. Wählen Sie dazu zunächst im Auswahlmenü «Link» aus.

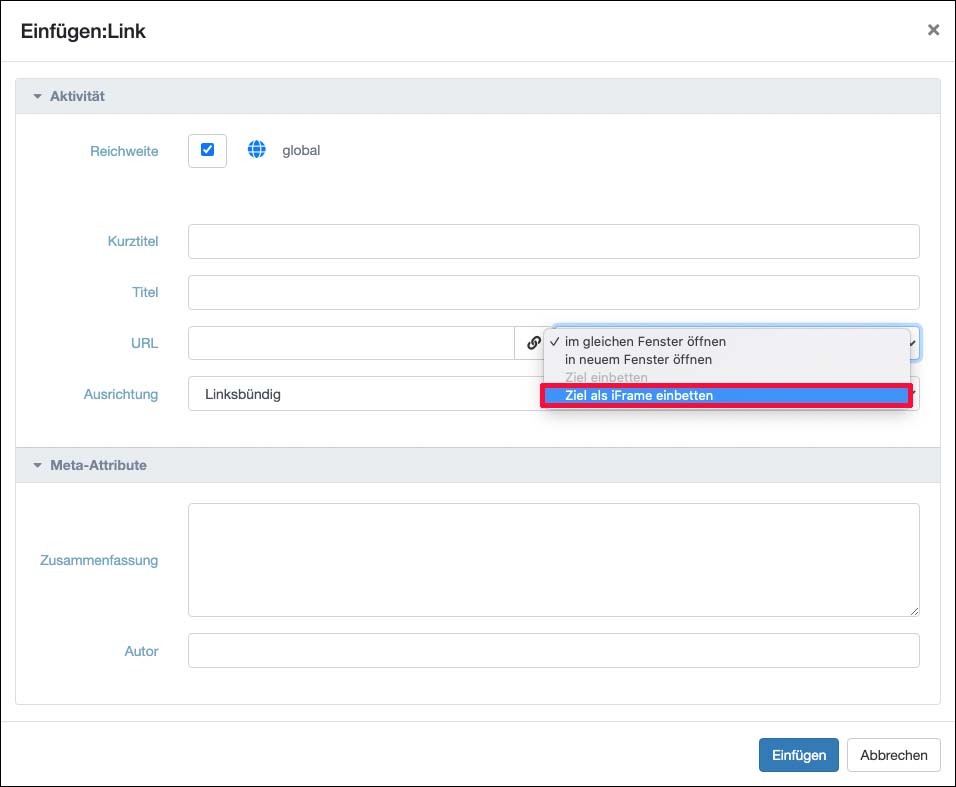
Es öffnet sich ein Popup-Fenster mit weiteren Feldern. Wählen Sie hier «Kurztitel», «Titel» und die «URL» aus. Um das iFrame einzubinden, wählen Sie «Ziel als iFrame einbetten» aus und klicken dann auf «Einfügen».

Automatisches Resizing
Damit im iFrame - unabhängig von der vorkommenden Längen - immer der komplette Inhalt angezeigt wird, sollten Sie im Head-Bereich des einzubindenden Code-Snippet Folgendes eingefügt werden:
<script src="//edit.cms.unibe.ch/++resource++zms_/iframeresizer/iframeResizer.contentWindow.min.js"></script>
Infos zur Einbindung
Ein iFrame kann in modernen Browsern nur angezeigt werden, wenn das gleiche Protokoll (http resp. https) verwendet wird wie beim Aufruf der kompletten Webseite.
Die Anzeige der gleichen Seite mit dem iFrame funktioniert nur dann über die beiden Protokolle, wenn der Aufruf der einzubindenden Webseite über beide Protokolle möglich ist und beim Einbinden das Protokoll weggelassen wird. Dies erfolgt über zwei Slash-Zeichen vor der Adresse:
«//www.adresse.ch»
