Tab-Menu
Die «In-Page-Tab-Navigation» bietet die Möglichkeit, auf einer Seite unterschiedliche Inhalte kompakt und platzsparend darzustellen. Sie ist eine Reiternavigation im Inhaltsbereich und wird unten auf der Seite platziert. Die «In-Page-Tab-Navigation» kann einerseits auf «Factsheets» genutzt werden, andererseits als zusätzliche Navigationsebene, wenn die Navigationsebenen der «linken Navigation» bereits ausgefüllt sind.
Es können max. sieben Reiter angelegt werden.
Anwendungsbereiche
Tab-Navigationen werden verwendet, wenn keine weitere Menüführung über die linke Navigation oder eine andere Content-Navigation gewünscht wird oder möglich ist.
Hinweis
Bitte beachten Sie
Es können maximal sieben Reiter angelegt werden.
Gut zu wissen
In den Navigationselementen können Sie Zeilenumbrüche herbeiführen, indem Sie an der entsprechenden Stelle im Titel die Zeichenkombination «‌» einfügen. Alte Kombinationen sollten Sie dadurch ersetzen, um weiterhin schöne Ergebnisse zu erhalten.
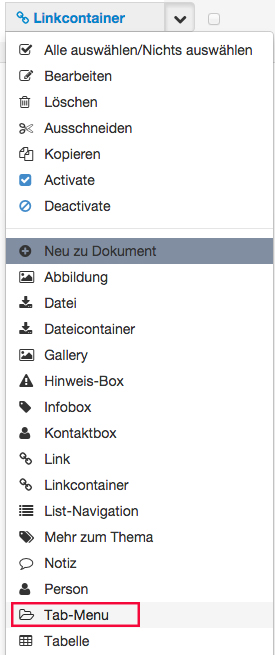
Die «In-Page-Tab-Navigation» lässt sich über das Drop-Down-Menü anlegen. Dazu wählt man nach dem Klick auf den Drop-Down-Pfeil «Tab-Menu»:

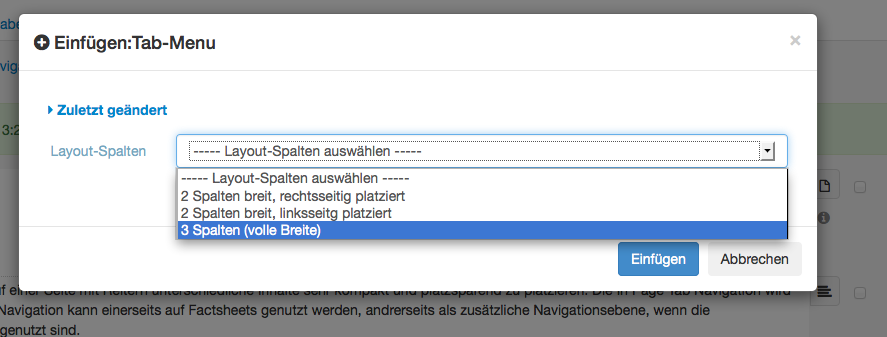
Es öffnet sich ein neues Fenster. Hier können Sie das Layout auswählen.

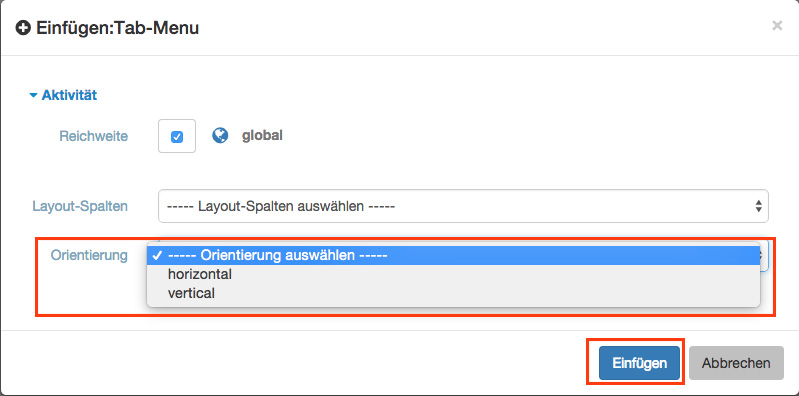
Ausserdem können Sie hier definieren, wie das das Objekt angezeigt werden soll:
- horizontal: Hierbei wird das Objekt als Reiter-Tab-Navigation angezeigt.
- vertical: Die jeweiligen Tabs werden als ausklappbare Liste dargestellt.


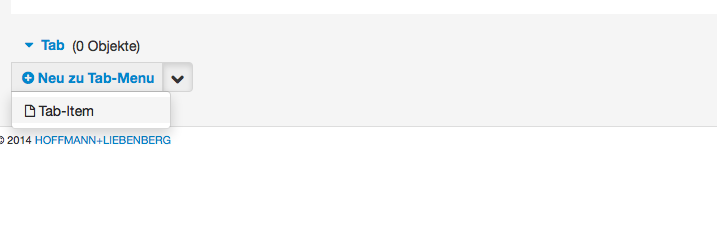
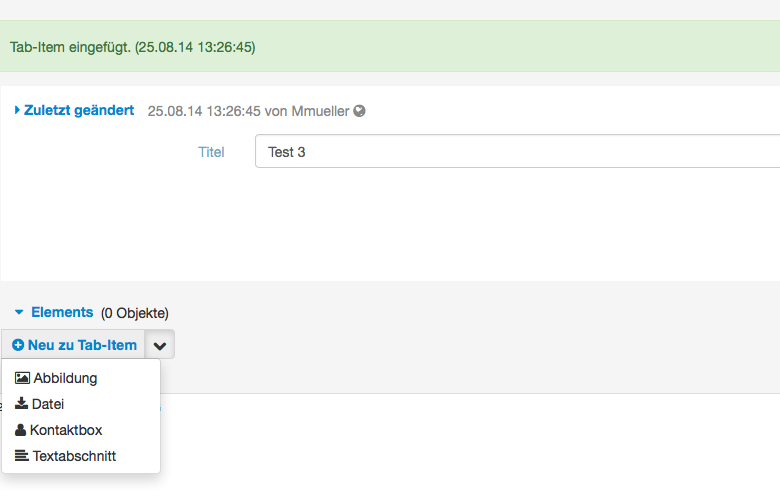
In jedem «Tab-Item» können verschiedene Objekte hinzugefügt werden.

In-Page-Tab-Navigation mit horizontaler Ausrichtung
Studium
Hier könnten zum Beispiel Informationen zu einem Studiengang stehen.
Prüfungen
Und hier stehen alle Informationen zu den relevanten Prüfungen.
Kontakt
Neben den Kontaktdaten können Sie ausserdem noch weitere wichtige Informationen als «Textabschnitt» hinterlegen.
In-Page-Tab-Navigation in vertikaler Ausrichtung
Tab verlinken
Sie können einen einzelnen Tab unabhängig von der Ausrichtung mit einem direkten Link aufrufen. Der Link setzt sich aus der URL der Seite zusammen ergänzt mit einer Bezeichnung, die die ID des Tabs enthält.
Die gesamte URL hat die Form
https://www.xyz.unibe.ch/pfad/index_ger.html?#pane1234
Wenn Sie den Tab über den Baum verlinken, wird automatisch die richtige URL gebildet.

Bitte beachten Sie:
- Sind mehrere Tab-Menus auf einer Seite vorhanden, kann es zu Problemen bei der Ansteuerung führen. Wir empfehlen, grundsätzlich auf einer Seite nur ein Tab-Menu mit mehreren Tabs vorzusehen.
- Eine Verlinkung von einem Tab in einen anderen oder innerhalb der selben Seite ist mit den bestehenden Objekten nicht möglich
Übung
Legen Sie an einem Ort Ihrer Wahl eine In-Page-Tab-Navigation an. Betrachten Sie das Ergebnis in der Vorschau.
