Formular
Mit dem «Formular»-Objekt können Sie individuelle Webformulare erstellen und sich die ausgefüllten und abgesendeten Formular-Daten entweder im ZMS oder per E-Mail zukommen lassen. Neu ist auch der Export per csv-Datei (Excel-Export) möglich.
Das «Formular» verhält sich wie eine eigene Seite. So kann Sie z.B. direkt in die linke Navigation eingebaut werden. Oder wenn man Sie in einem eigenen Ordner mit dem Typ «Resource» einbindet, müsste man an geeigneter Stelle einen Link zum Formular setzen.
Anwendungsbereiche
z.B. als Anmeldeformular, Meldeformular, Einholung von Nutzerdaten. Komplexe Formulare wie Anmeldung mit verschiedenen Uploads oder verschachtelte Formulare lassen sich mit dem ZMS-Formular nicht umsetzen. Bitte prüfen Sie, ob evtl. ein ILIAS Formular geeignet ist.
Datenschutz

Die mit dem Formular erhobenen Daten werden im ZMS gespeichert. Dort sind sie sicht- und downloadbar für Redakteure und Redakteurinnen, die die Berechtigung zum Bearbeiten der entsprechenden Formularseite haben.
Mit Einsatz des Formular sind Sie als RedakteurIn für das Formular und die damit erhobenen Daten und insb. auch für die Einhaltung der Vorgaben zum Datenschutz verantwortlich.
Hinweis
Bitte beachten Sie
Das «Webformular» steht Ihnen nicht automatisch zur Verfügung, sondern muss für Ihre CMS-Publikation zuerst vom Webrelaunch-Team freigeschaltet werden.
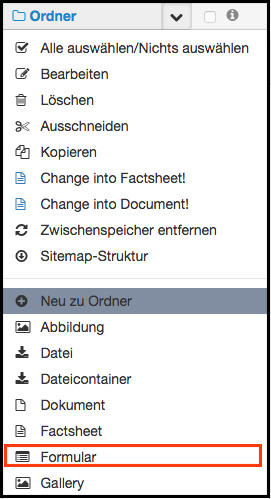
Um ein Formular zu erstellen, wählen Sie im Dropdown-Menü «Formular».

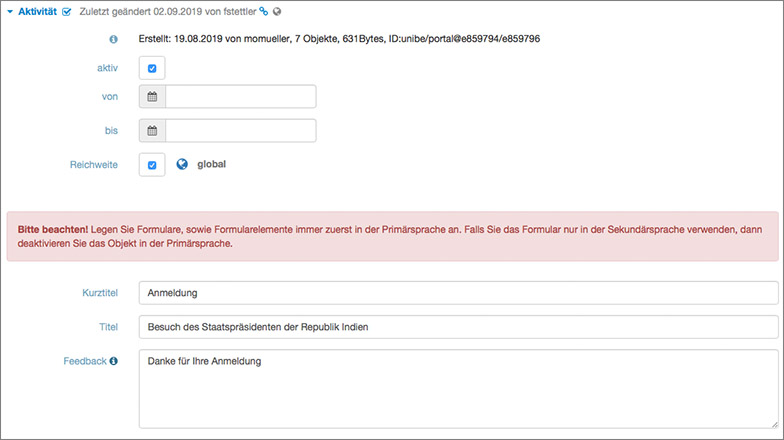
Es öffnet sich ein Popup-Fenster, in dem Sie Titel und Kurz-Titel (Pflicht); wenn Sie wünschen, dass dem User nach dem Absenden ein «Danke» oder ähnliches angezeigt wird, so können Sie den entsprechenden Text unter «Feedback» einfügen. Lassen Sie das Feld frei, wird automatisch ein Standard-Text angezeigt werden. Füllen Sie ausserdem die weiteren «Meta-Attribute» aus.

Sie können weitere «Meta-Attribute» zur Darstellung Ihrer Seite und «Attribute zur Suchmaschinenoptimierung» ergänzen.
Ändern Sie auf keinen Fall die Inhalte der Felder «Options [JS]» und «OnReady [JS]». Mittels der Felder können eigene Felder bis hin zu komplexen Unterformularen erstellt werden. Ein Unterformular ist ein in ein anderes Formular eingefügtes Formular. Das Primärformular wird als Hauptformular und das Formular innerhalb des Formulars als Unterformular bezeichnet. Hierzu benötigt man jedoch JSON-Kenntnisse. Wenn Sie diese Option nutzen möchten, melden Sie sich zunächst beim CMS-Support-Team.

Speichern und Download
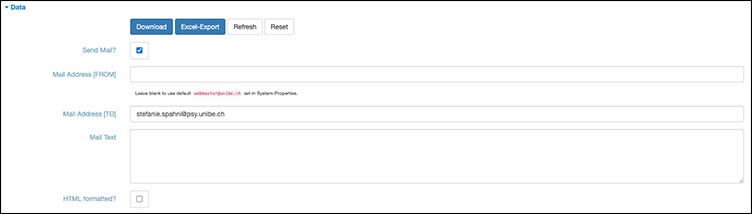
Schickt jemand ein Formular ab, werden Daten erzeugt. Die Daten lassen sich als CSV-Datei (UTF8) durch Klick auf den Button «Excel-Export» downloaden. Wenn Sie alte Daten löschen möchten, klicken Sie auf «Reset».
Das CSV-File können Sie z.B. in Excel importieren. Werden in Ihrem Excel Programm Umlaute nicht korrekt dargestellt, liegt es daran, dass die Datei nicht im richtigen Datenformat importiert wurde (UTF8). Eine Anleitung zum Import von CSV-Dateien in Excel finden Sie z.B. hier: Microsoft: Import von Text oder CSV
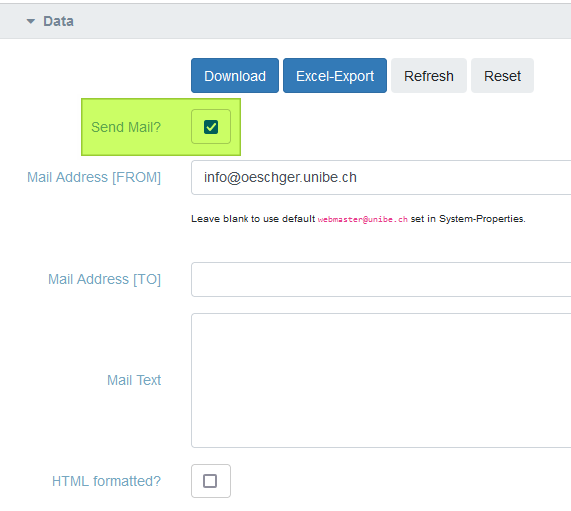
Mail Address
Wenn Sie die abgesendeten Formulare per E-Mail erhalten möchten, können Sie bereits an dieser Stelle die Option aktivieren und Ihre E-Mail-Adresse in das Feld «Mail Adress [TO]» eintragen. Dies ist u.a. dann wichtig, wenn Anhänge verlangt werden - diese werden Ihnen nur durch die E-Mail zur Verfügung gestellt.
Über das Feld «Mail Adress [FROM]» definieren Sie den Absender des Mails. Füllen Sie bitte beide Mail-Felder aus - so können Sie sicher gehen, dass etwaige Out of Office Mails nicht an die im «Mail Adress [FROM]» hinterlegte Standard-Adresse webmaster@unibe.ch gesendet werden.
Im Feld «Mail-Text» können Sie einen individuellen Text für die Mail definieren.
Die Angaben an dieser Stelle beziehen sich ausschliesslich auf die Bestätigungsmail, die Sie auf eine feste Mailadresse bei jedem Eingang einer Formularantwort erhalten. Eine Bestätigungsmail für die Person, die das Formular ausfüllt, kann ebenfalls erzeugt werden, das Vorgehen wird weiter unten beschrieben.
Wenn Sie keine Mails erhalten möchten, wenn ein Formular abgesendet wird, können Sie das einstellen, indem Sie den Haken im Feld «Send Mail?» entfernen. Die Daten gehen trotzdem nicht verloren, sondern werden in der Datenbank gesammelt und können per Excel-Download erhalten werden. Möchten Sie eine Bestätigungsmail versenden, muss die Option Email grundsätzlich aktiviert sein. Sie können keine Bestätigungsmail an den Absender versenden, ohne selbst eine zu erhalten.
Für den automatischen Versand von Mails an den Absender des Formulars können im Feld «email» verschiedene Werte eingestellt werden:

Damit überhaupt Mails verschickt werden, muss im Formular (Bereich «Data») die Option «Send Mail?» aktiviert sein und die Mailadressen müssen ausgefüllt sein.

Generell muss der Mailversand aktiviert sein, wenn es ein Formular Item «mailattachment» gibt.
Klicken Sie am Ende auf Einfügen, woraufhin sich das Fenster neu lädt.
Um nun die einzelnen «Formular-Items» zu erstellen, wählen Sie den entsprechenden Befehl in dem Dropdown-Menü unten links auf der Seite.
Sie können wahlweise ein Textfeld einsetzen oder nur mit den «Formular Items» arbeiten. Der «Textabschnitt» verhält sich wie bereits bekannt; Sie können neu beliebig viele Textabschnitte einfügen und zwischen den «Formular Items» platzieren.
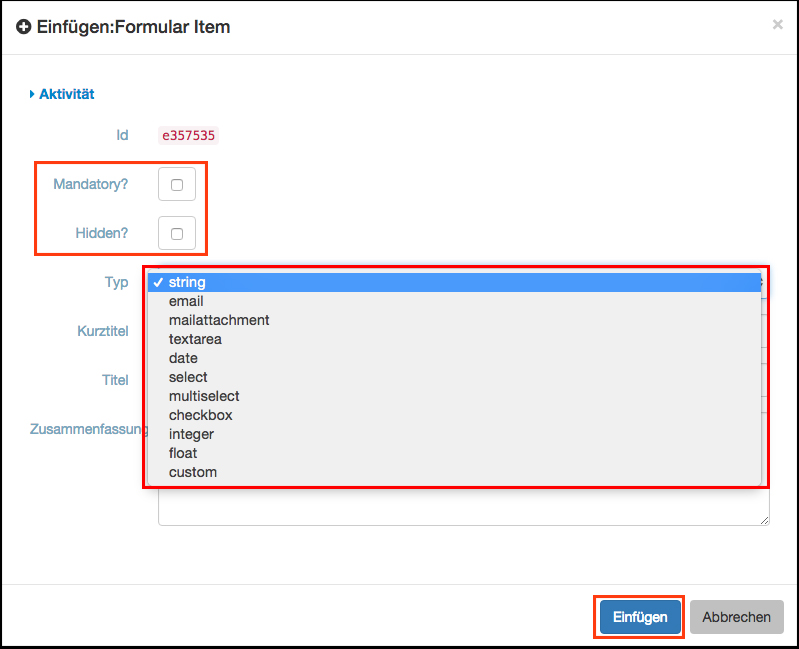
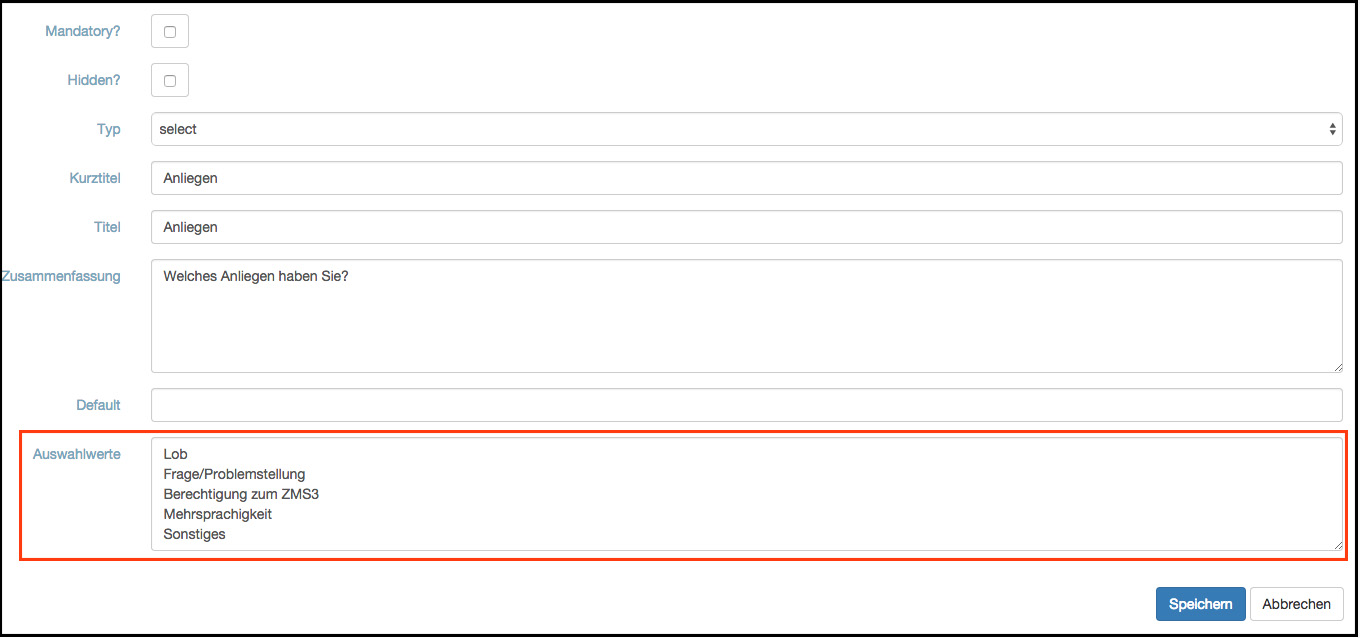
Wenn Sie ein «Formular Item» auswählen, öffnet sich wiederum ein Popup-Fenster, bei dem Sie den «Typ» bestimmen müssen. Obligatorisch sind zudem «Kurztitel» und «Titel» sowie je nach «Typ» die «Auswahlwerte». Unter «Zusammenfassung» können Sie noch erläuternde Angaben machen, die unterhalb des Items erscheinen. Dies könnten z.B. ergänzende Angaben zur Fragestellung sein.

Durch die verschiedenen «Typen» können Sie unterschiedliche Aspekte abfragen:
- «String»: Einzeiliges Textfeld, freie Eingabe möglich. Es dürfen bei Minimum/Maximum keine unsichtbaren Zeichen stehen.
- «mailattachment»: User können auch Daten bis zu 3 MB hochladen. Bitte achten Sie darauf, dass der Titel nicht «Mail-Attachment» lauten darf. Das Feld kann nur ein Mal pro Formular genutzt werden. Falls mehrere Dateien hochgeladen werden sollen, müssen diese vorher in eine Zip-Datei komprimiert werden. Da die Dateien nicht im CMS zwischengespeichert, sondern direkt per Mail an die Zieladresse geschickt werden, ist dies eine unumgängliche Sicherheitsmassnahme. Eine zu grosse Datenmenge könnte nicht mehr per Mail übermittelt werden.
- «email»: Sie können gezielt E-Mail-Adressen abfragen und bei Wunsch die Einstellung wählen, direkt an diese Adresse eine Antwort zu schicken (insofern Ihnen die Daten per Mail geschickt werden). Ausserdem können Sie hier einstellen, ob der/die Ausfüllende ebenfalls eine Kopie Ihrer Daten erhält. Wählen Sie dazu das Auswahlfeld «Send confrmation mail?»
- «Textarea»: Mehrzeiliges Textfeld, freie Eingabe möglich.
- «Date»: Feld zum Bestimmen von Daten wie Geburtstag o.ä. - in der Vorschau sieht dieses Feld ähnlich aus wie ein «String»-Feld.
- «Select»: Feld zum Auswählen eines Wertes. Die Werte müssen unter «Auswahlwerte» untereinanderstehend eingegeben werden.
- «Multiselect»: Feld zum Auswählen mehrerer Werte. Die Werte müssen unter «Auswahlwerte» untereinanderstehend eingegeben werden; ausserdem kann man auswählen, wie viele Werte mindestens («Minimum») bzw. maximal («Maximum») ausgewählt werden müssen. Die Werte werden durch Halten der Steuerungs- bzw. cmd-Taste ausgewählt.
- «Checkbox»: Ähnlich wie «Multiselect». Hierbei können jedoch die Werte durch Markieren (ankreuzen) der Felder ausgewählt werden. Die Werte werden jeweils einzeln markiert. Die Werte müssen unter «Auswahlwerte» untereinanderstehend eingegeben werden. Die Checkbox muss immer Werte aufweisen.
- «Integer»: Feld für die Eingabe von absoluten Zahlen.
- «Float»: Feld für die Eingabe von Zahlen mit Kommastellen.
- «Custom»: Mit dem custom-Typ können eigene Felder bis hin zu komplexen Unterformularen erstellt werden. Hierzu benötigt man jedoch JSON-Kenntnisse. Sollten Sie diese Option nutzen wollen kontaktieren Sie bitte zunächst das CMS-Support-Team.
Sie können zusätzlich durch Markieren angeben, ob ein Feld als «mandatory» ausgegeben wird, d.h. notwendig ausgefüllt werden muss oder ob das Item noch nicht sichtbar («hidden») sein soll. Danach klicken Sie auf «Einfügen». Bei den «Typen» «Select», «Multiselect» und «Checkbox» müssen Sie sodann nochmals das Item öffnen, um die Auswahlwerte zu gelangen. Die Daten sollten jeweils (ohne Komma) untereinander in das entsprechende Feld eingetragen werden.
Auch für alle anderen Items gilt, diese nochmals zu öffnen, wenn ein «Default», «Minimum» oder «Maximum» definiert werden soll.

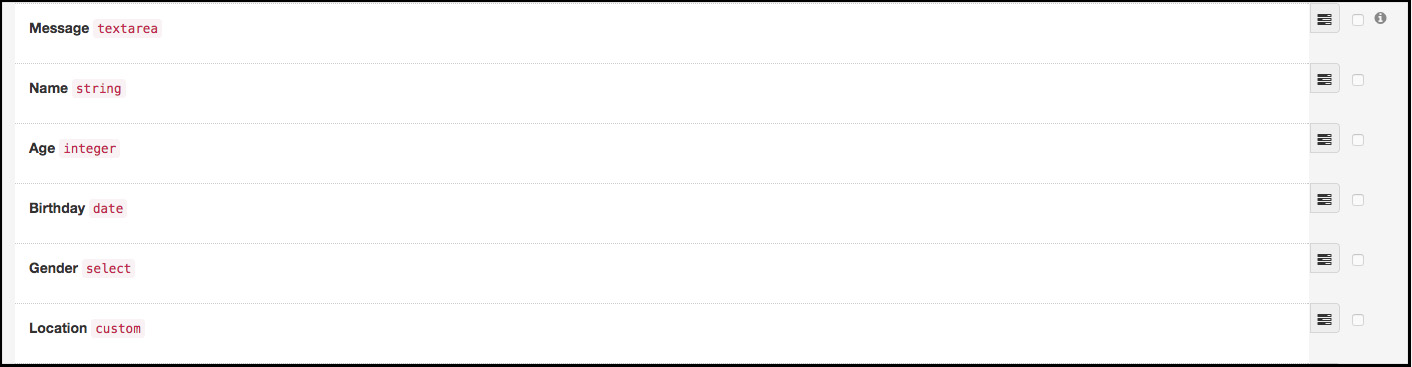
Klicken Sie am Ende auf «Einfügen». Das «Formular Item» wird Ihnen dann als Objekt innerhalb des «Webformulars» angezeigt.
E-Mail-Item
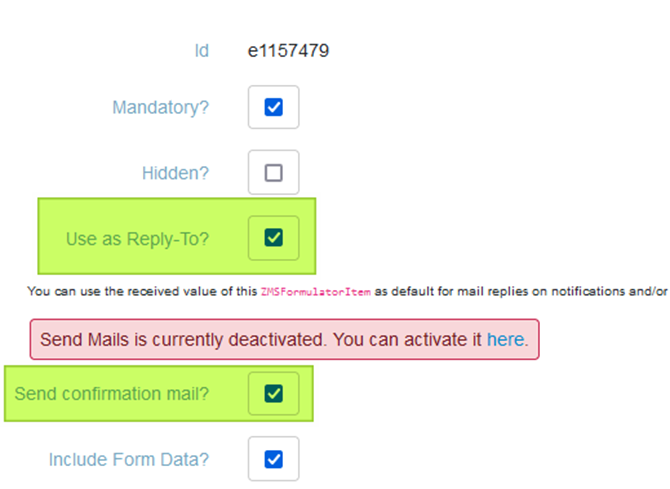
Mit dem E-Mail-Item können Sie gezielt weitere Funktionen nutzen.
Wenn Sie sich die abgesendeten Formulare als E-Mail zukommen lassen, können sie die «Use as Reply-To»-Funktion nutzen, um direkt per Antwort-/Reply-Button auf das Formular zu antworten und an den Absender zu antworten. Die Funktion «Send confirmation mail?» können Sie aktivieren, wenn der Absender ebenfalls eine E-Mail mit den Formulardaten erhalten soll. Für diese Mails können Sie einen individuellen Mailtext («Mail Text») erstellen. Wählen Sie «Include Form Data?» werden die übermittelten Daten in diesem Mail ergänzt. eine detaillierte Formatierung oder ein Ergänzen von weiteren Abschnitten, Links oder Bildern in der Bestätigungsmail ist nicht möglich.

Gut zu wissen
Das Formular können Sie sowohl im Deutschen als auch im Englischen einsetzen. Die Daten werden bei beiden Sprachen konsolidiert gesammelt, sodass Sie sie gemeinsam abspeichern können.
User können dann die einzelnen «Formular Items» direkt auf der Seite ausfüllen und absenden, wie Sie auf bei dem Beispiel-Formular ersehen können.
Für eine erhöhte Sicherheit ist standardmässig ein unsichtbares reCAPTCHA vorhanden, zur Überprüfung ist keine aktive Eingabe von Userseite mehr erforderlich.
Soll ein Formular nur in der Sekundärsprache eingesetzt werden, muss beim Erstellen von neuen Formularen folgendes beachtet werden: Das Formular zuerst in der Primärsprache erfassen und sodann in der Sekundärsprache aktivieren. Anschliessend wird das Formular in der Primärsprache deaktiviert.
Sie können sich auch gerne bei webmaster@unibe.ch melden, wir setzen das gerne für Sie um.
